Odoo 15 eCommerce Module Website
Configuration:
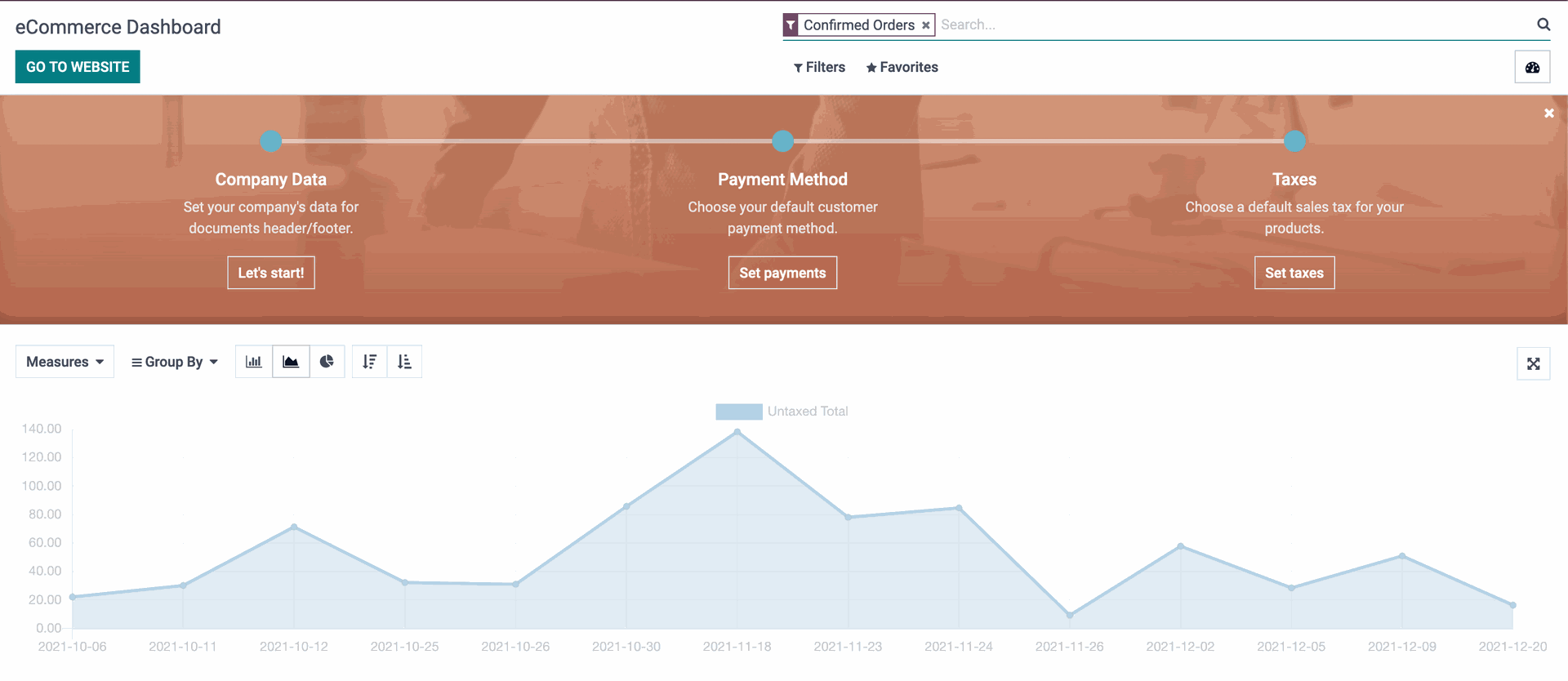
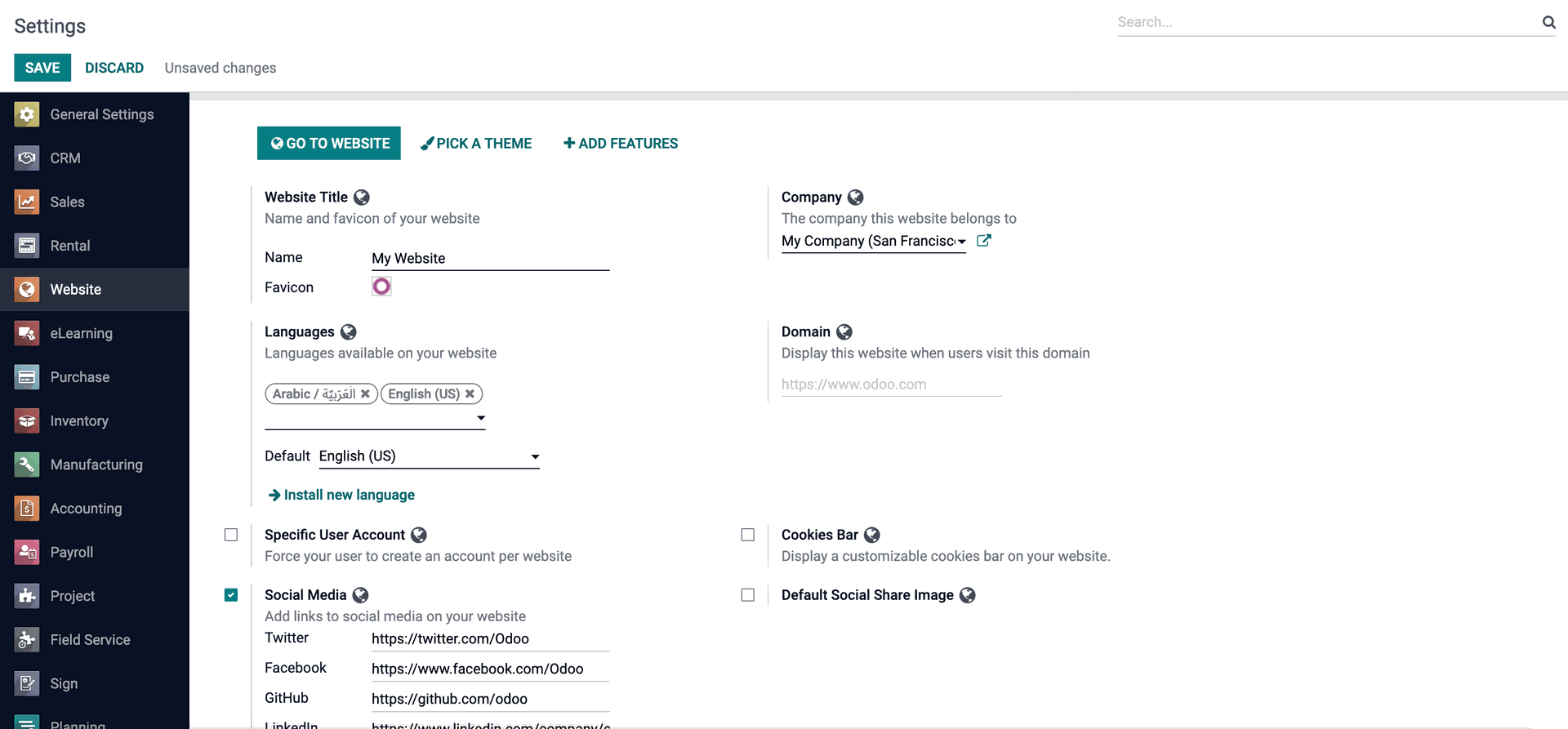
With the Odoo 15 eCommerce module, setting up a website is surprisingly simple. With the Odoo 15 eCommerce module, you may design your website in any style and structure you choose. As illustrated in the screenshot below, go to Settings under the eCommerce module's setup tab.
With the Odoo 15 eCommerce module, setting up a website is surprisingly simple. With the Odoo 15 eCommerce module, you may design your website in any style and structure you choose. As illustrated in the screenshot below, go to Settings under the eCommerce module's setup tab.

Odoo 15 eCommerce Module

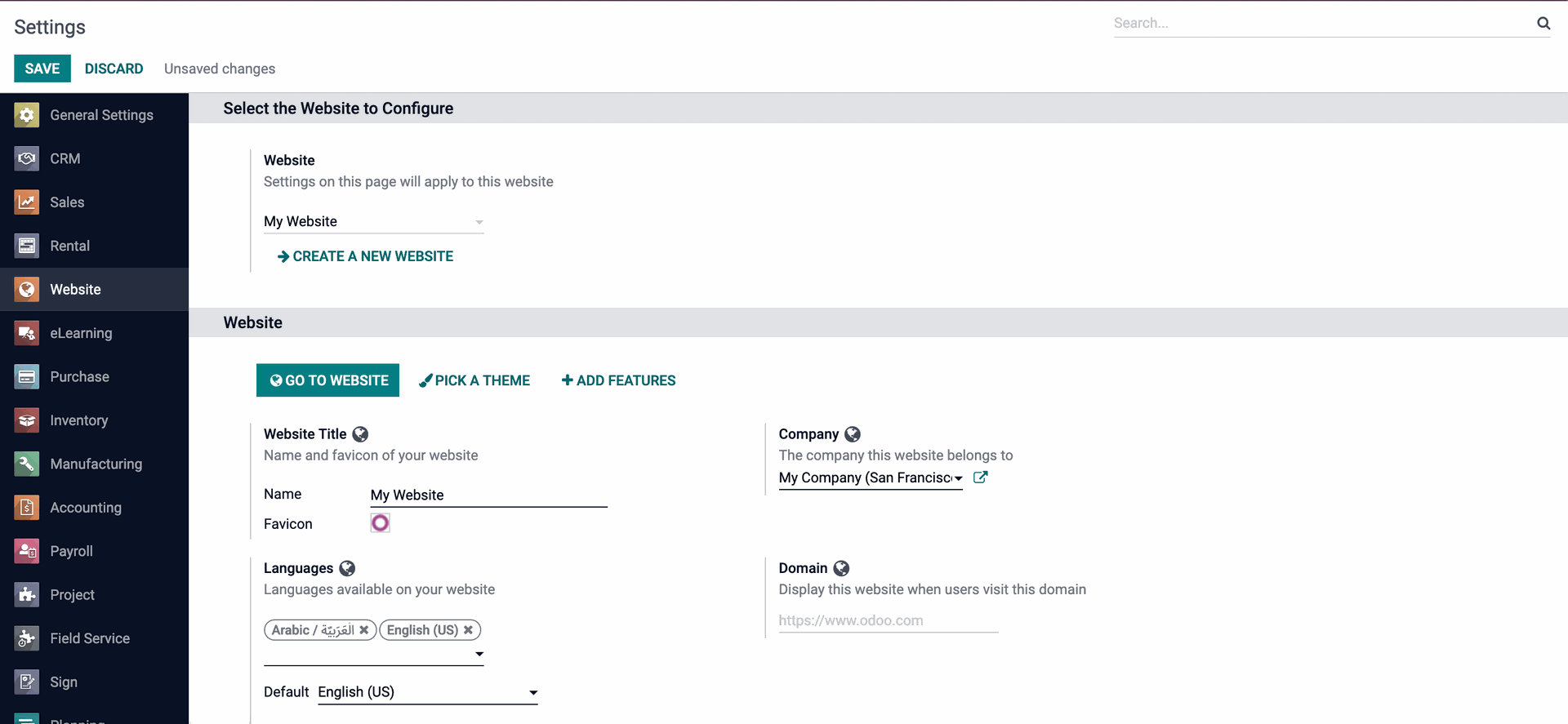
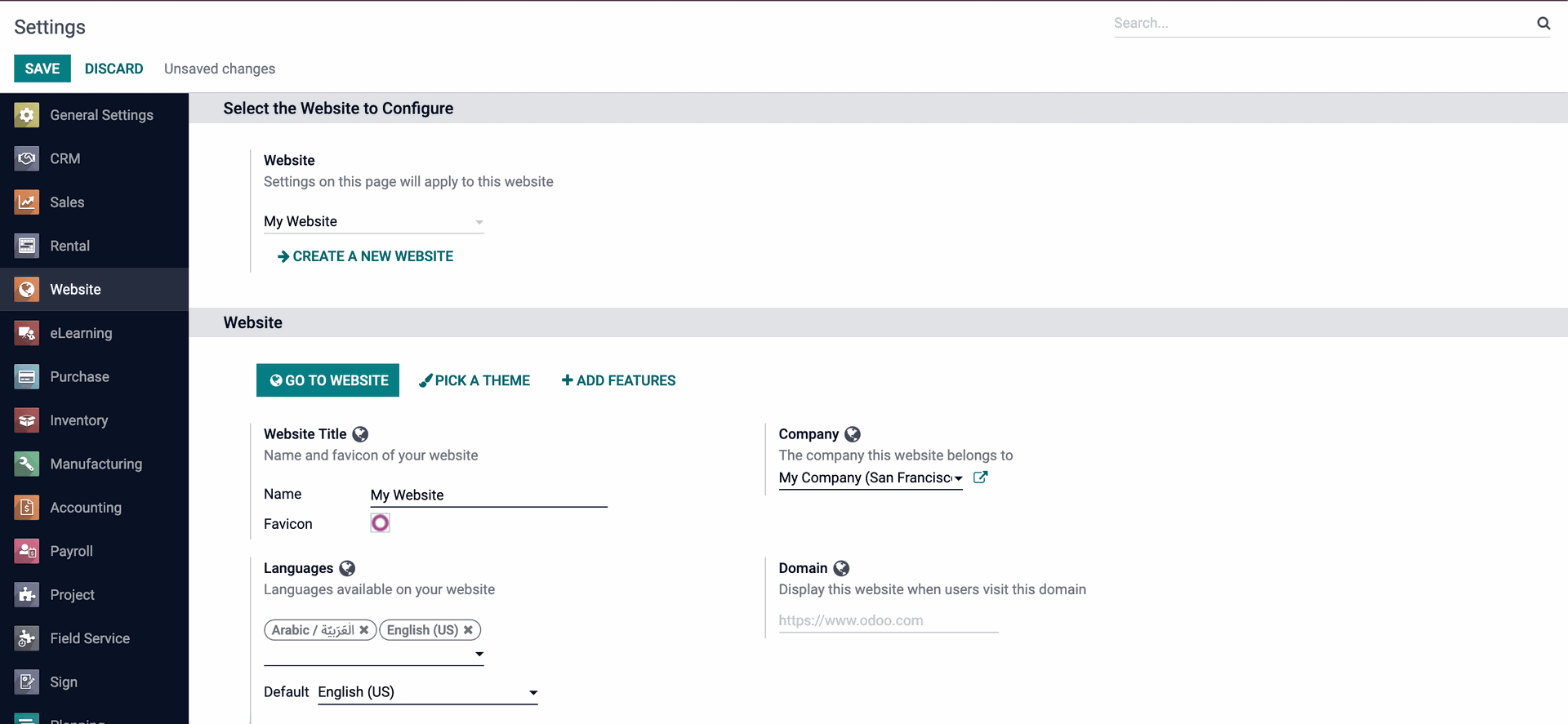
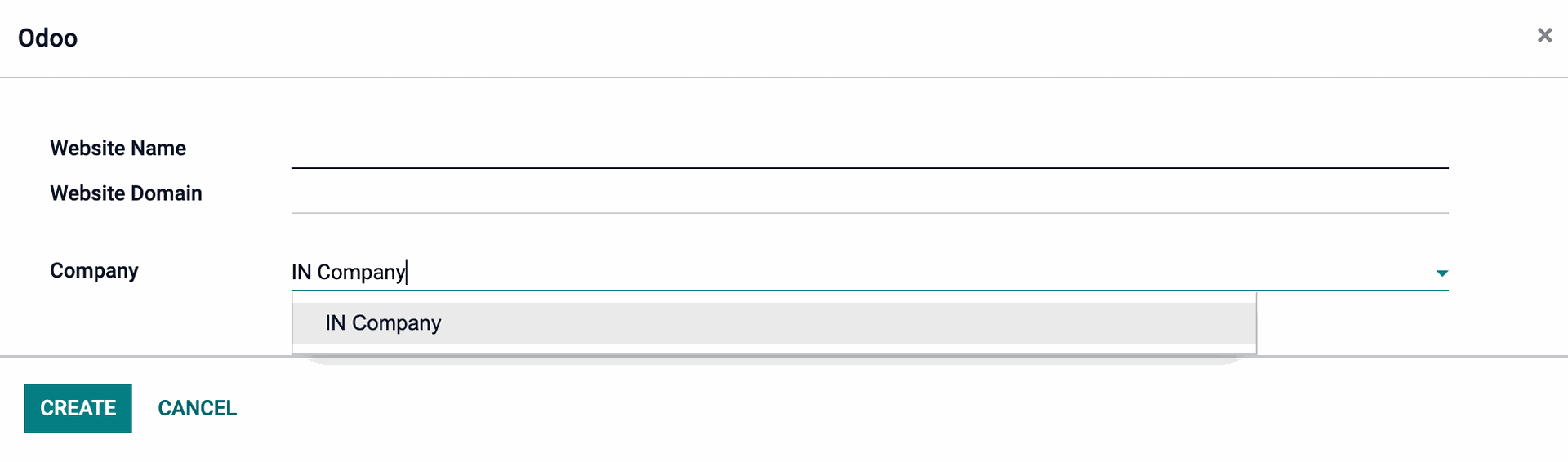
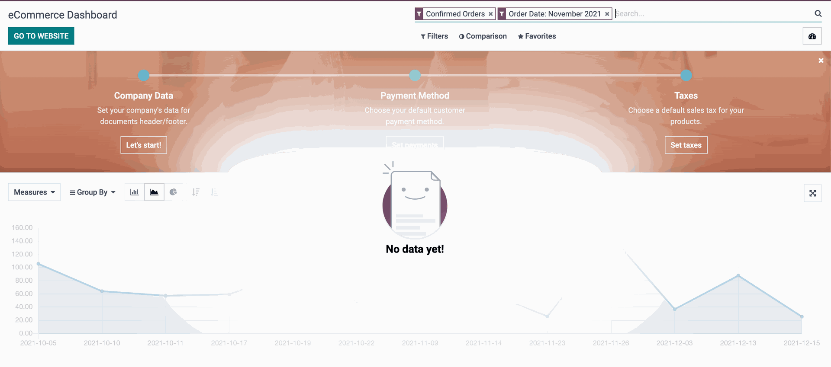
Here is where you may make your website form. You will be able to find your company's website address under the website section. One of the additional features of Odoo is the ability to manage numerous websites. To do so, go to the Create a new website option, as seen in the image below.



Website Design
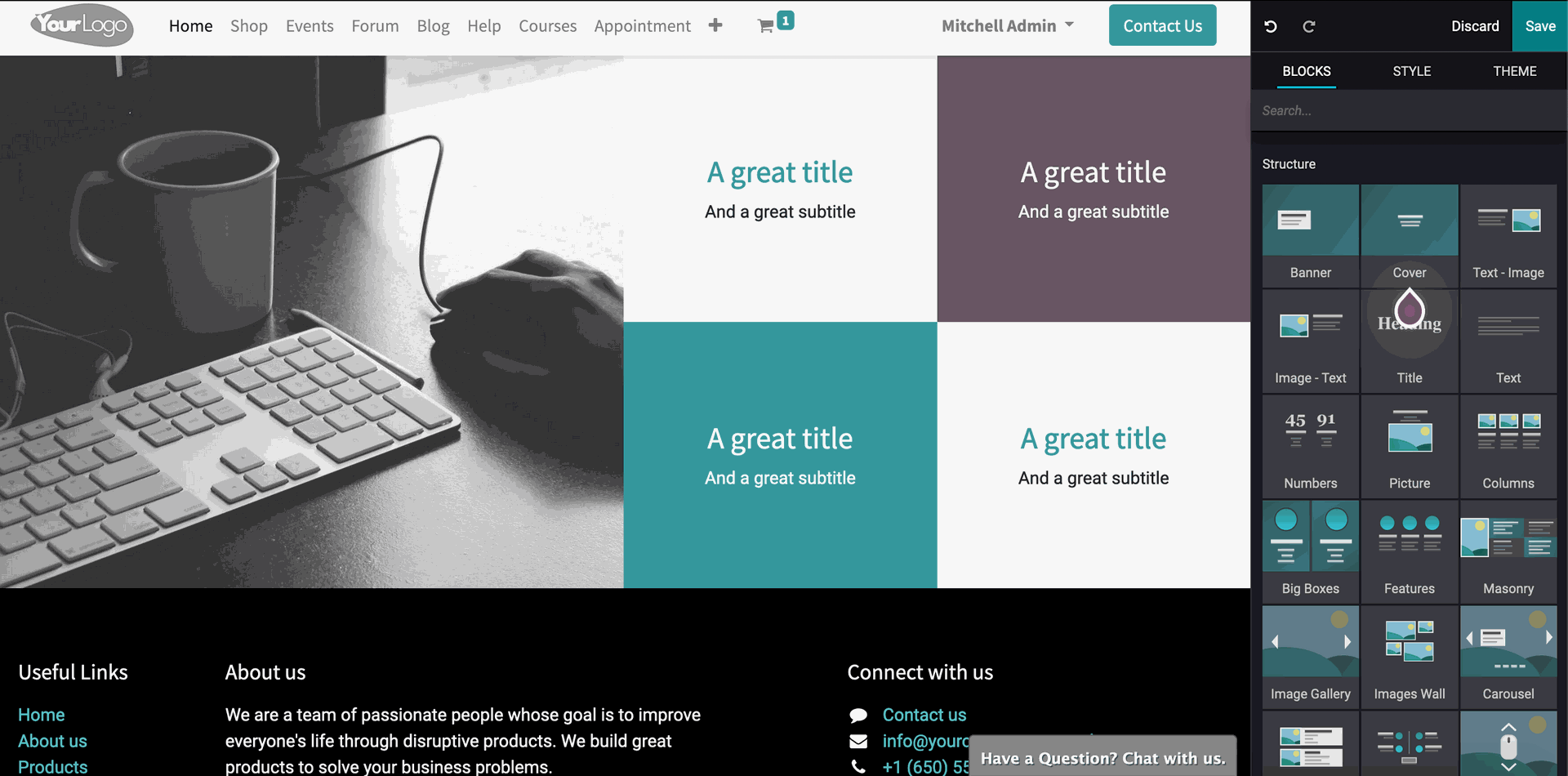
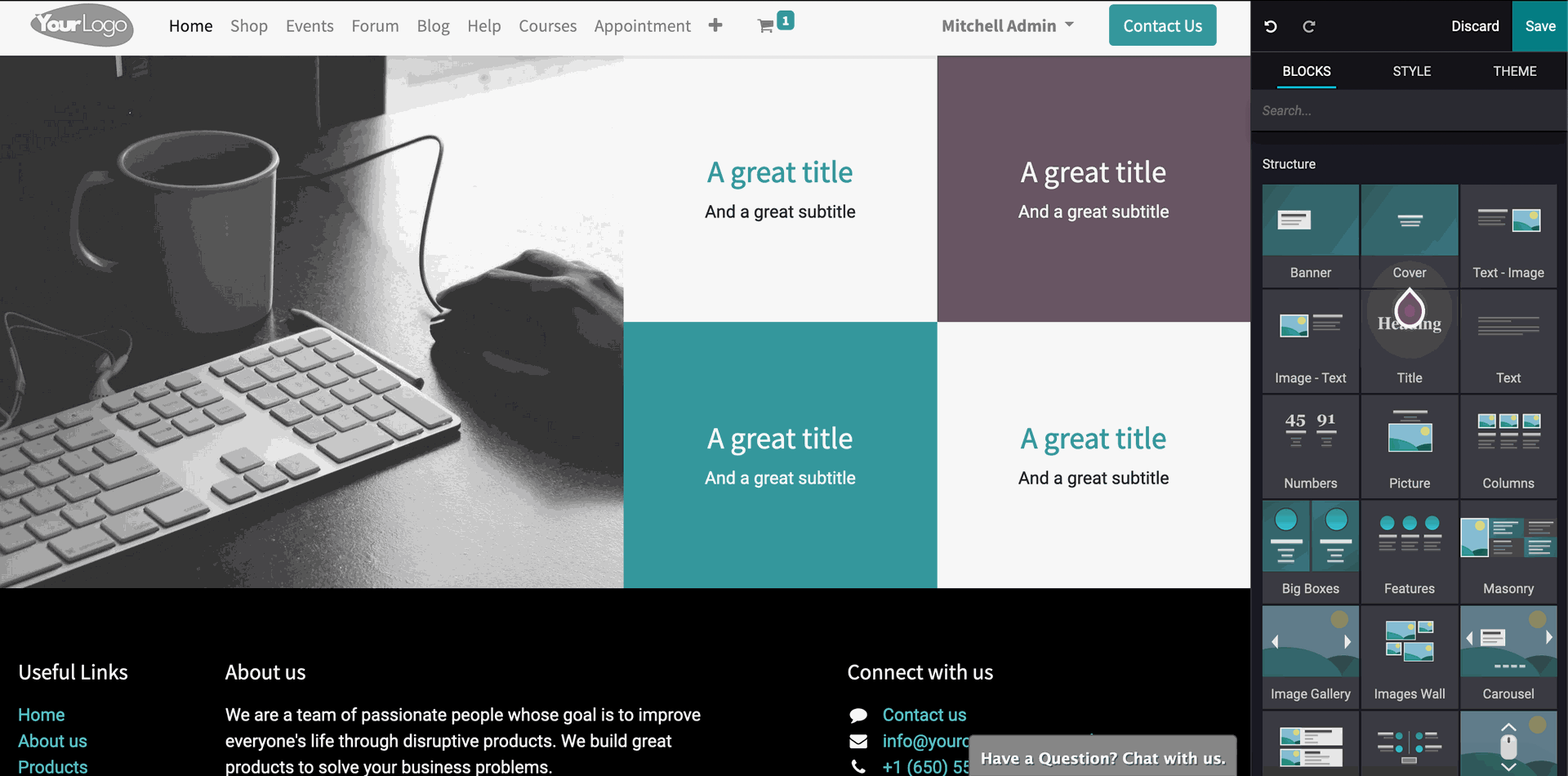
By browsing the website for your eCommerce module, as seen in the screenshot below, you can create a website from the ground up.

Odoo 15 eCommerce Module (website)

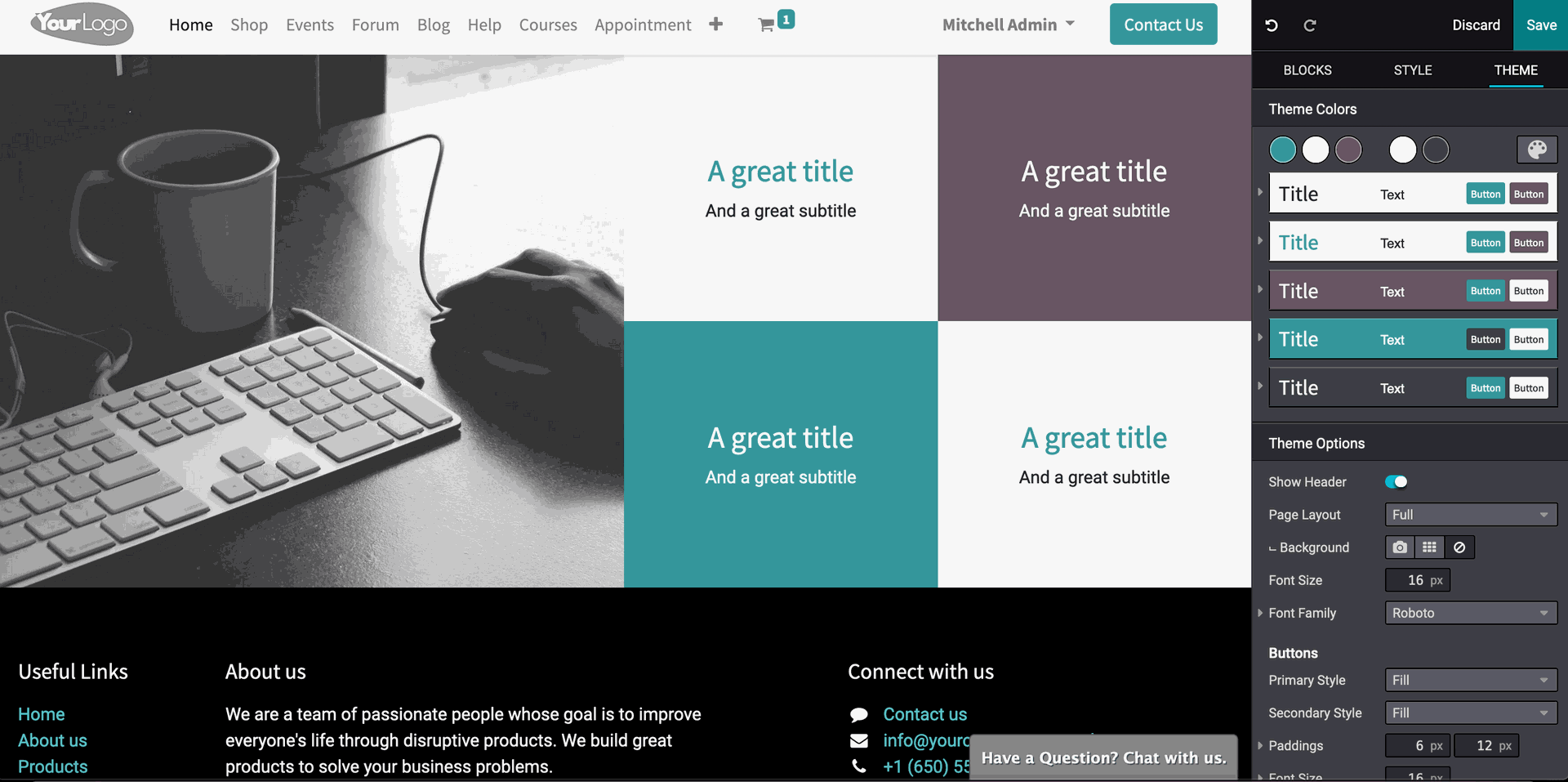
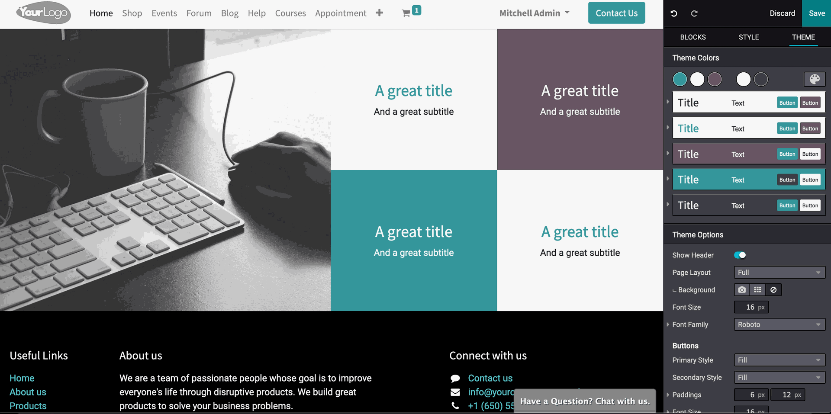
Website Builder
Knowing each of the above components is essential for ensuring that you are building the correct functionality for your website and, more importantly, allowing your customers to communicate with your website and have the best experience possible with your website and products.
Website Blocks

Structure: The structure blocks focus on providing the website's basic structure. You can think of them as fundamental building blocks with functions for adding the most important data. The sections are as follows:
Banner: You can use the banner block to add a banner to your website. A banner is a type of online advertisement. This section can be used to provide further information about the featured content.
Cover: Include captivating headlines and subtitles that relate to the headline in the cover block.
Use this block to draw the attention of your customers.
Text-Image and Image-Text: You can use this block to add both an image
and text. This block can be used to write about products and services
and to include an image that corresponds to the textual information.
Heading: The heading block essentially allows you to give your site a title.
Text: You can add text content to this block. Under this section, you can write about products or anything else.
Heading: The heading block essentially allows you to give your site a title.
Text: You can add text content to this block. Under this section, you can write about products or anything else.
Picture: You can use the photo block to add a picture to your page, along with subtitles and interesting headers.
Columns: The columns block allows you to add three different features to your page. These blocks can be used to add three key aspects to your products or services.
Big Boxes: In two major-sized columns, you can utilize these blocks to showcase essential content or products. The feature block allows you to add three crucial features to any object.
Masonry: This block can have an image as well as four parts for content. This block allows you to add several images. Use this Block to display a group of photographs on your website at the same time.
Carousel: This block can be used to display content on your website in a slide-show fashion. You can use this box to add media headlines or event headings.
Showcase: This block can be used to highlight products and features. When a user scrolls down or up on your website, you can utilize the parallax block to make the contents move at different speeds.
Features: The 'Features' block set allows you to add more features to your website so that your visitors can have a better look at the products or material on your website. This section's blocks are mentioned below.
Comparisons: You can use the comparisons section to add similar products or services, as well as plans, for visitors to compare and pick from.
Team: Use this block to give a shout-out to your teams. You can include anyone who is in charge of new items or the company.
References. : This Block will allow you to add.
Comparisons: You can use the comparisons section to add similar products or services, as well as plans, for visitors to compare and pick from.
Team: Use this block to give a shout-out to your teams. You can include anyone who is in charge of new items or the company.
References. : This Block will allow you to add.
Accordion: This block can be used to include the Terms of Service, as well as links to other websites and Cookie information.
This feature allows you to list features in a grid format. You will be provided two parts in which you may create Slogans and edit the icons to list the features.
Table of Contents: As the name implies, you can include a table of continents for your products or services, as well as the features that support them.
pricelist: You can add products and their price lists to this block.
Tabs: Use this space to write one or two words about your product or service, as well as your contact details.
Timeline: This feature can be used to provide timelines for upcoming marketing events or product releases.
Steps: This block allows you to display steps for purchasing your goods or services, as well as any other function that requires a step-by-step style.
Quotes: You can add quotes to this block. You might include the CEO's quotes or quotes that represent the basic ideas that your organization is built on or believes in.
Style and personalize the blocks you've chosen: When you click on the Banner (as shown below) to configure the banner, Odoo will provide you with a series of customizations or options for managing the block, as shown in the screenshot below. It's worth noting that each Block has its own set of aesthetic options and customizations. On the right side of the page, you'll see a configuration section with many advanced choices for you to customize and customize the functionality as much as possible. With the advanced usage style section, you can change practically any function.

Separator: The separator block will serve as a fundamental line on your website, allowing you to prevent content clutter.
The alert block allows you to add alerts to your website. It's important to note that you shouldn't talk about products or services in the alert block; instead, focus on solutions.
Rating: You can assign ratings to items, articles, or services using the rating block.
Card: A card block serves as a versatile content box in which you can write your content. Headers and footers are required to craft the contents of the blocks.
Blocks to Share and Search The share Block will show all of the main social media and other platforms that visitors can use to share your website's URL. The Search Block, on the other hand, will allow you to add a search bar to your website so that clients or visitors may look for information or products.
This block will allow you to enter the text that needs to be highlighted in order to attract visitors' attention.
In regard to that, you can add a highlighted text and subtext.
Chart: You can use this block to add charts to your website that show product sales or anything else that raises the worth of your products. This box can be used to add a progress bar to production or an event.
This block will allow you to enter the text that needs to be highlighted in order to attract visitors' attention.
In regard to that, you can add a highlighted text and subtext.
Chart: You can use this block to add charts to your website that show product sales or anything else that raises the worth of your products. This box can be used to add a progress bar to production or an event.

If you have a conventional color theme for your business that your consumers are acquainted with, you can utilize the same theme on your website using Odoo, and your clients will be able to connect with the business immediately if they are purchasing online.



Odoo 15 eCommerce Module Website